
피그마를 경험해 본 바로 가장 유용하게 쓰이는 기능이 오토 레이아웃이고,
버튼도 버튼이지만 반응형 화면 디자인 작업 시, 레이아웃을 잡아줄 때 아주 유용하게 활용할 수 있습니다.
화면 너비와 길이 바 바뀌어도 구성되어 있는 요소들이 비율대로 같이 늘어나고 줄어듭니다.
이번엔 관리자 웹페이지 리스트 화면 예제로 함께 만들어보면서,
리스트에 활용하는 방법을 익혀두도록 해봐요.
리스트 정렬하기
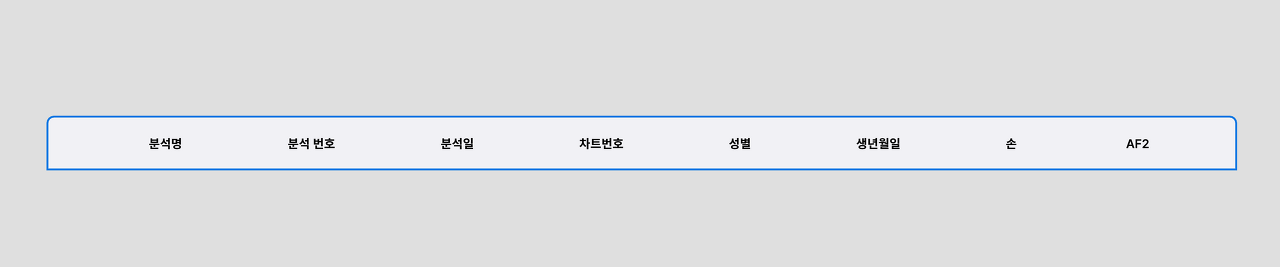
1. 정렬할 리스트의 텍스트를 입력해 줍니다.

2. 텍스트를 선택하여 오토 레이아웃을 설정해 줍니다.
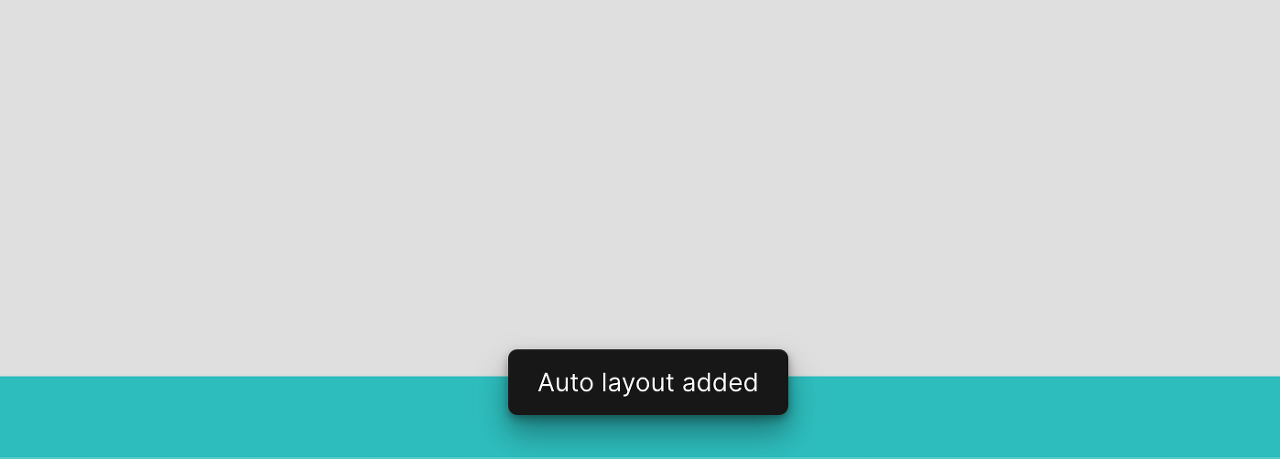
Shift를 누르면서 여러 가지의 텍스트 요소를 함께 선택해 주고, Ctrl(Command) + A를 누르면 오토 레이아웃이 생성됩니다.
오토 레이아웃이 생성되면 하단 중간에 생성이 됐다는 알림 문구가 나옵니다.


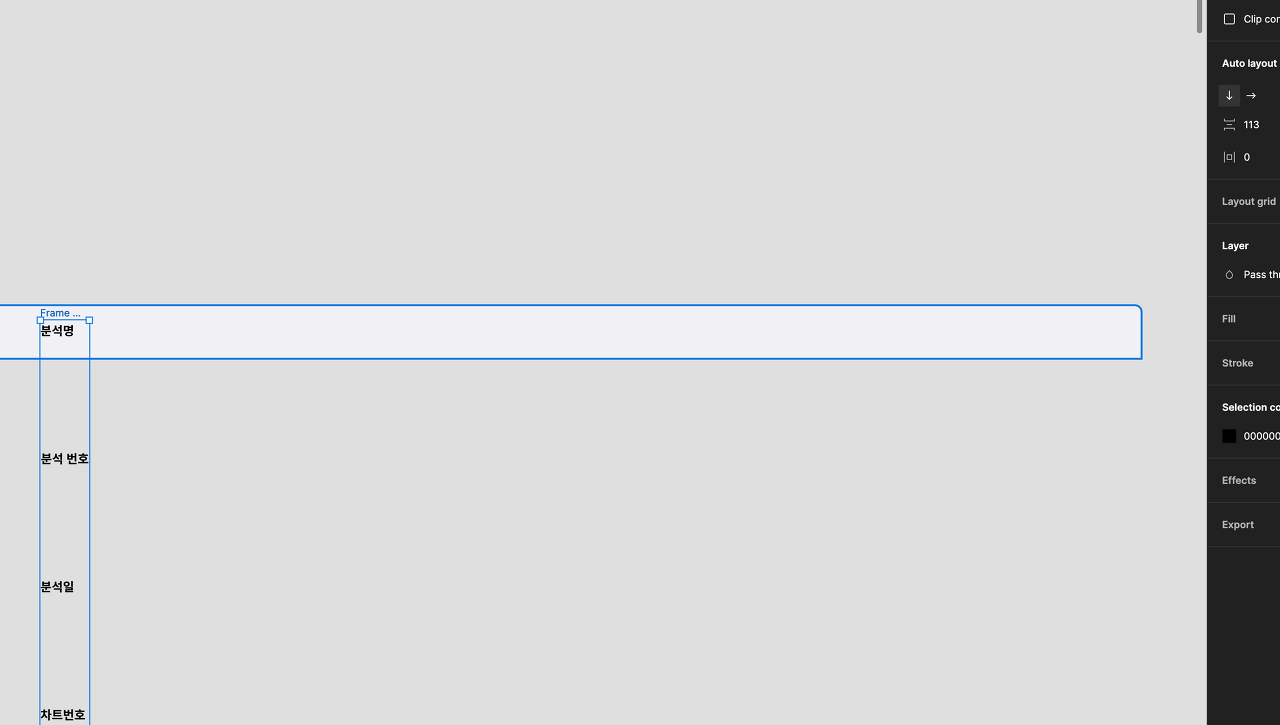
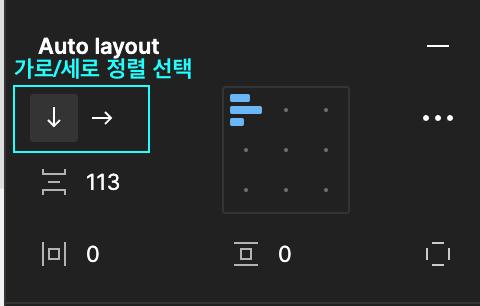
3. 정렬된 텍스트의 정렬 방향을 우측 툴 박스에서 가로/세로 변경해 줄 수 있습니다.


4. 간격 아이콘이 표시되어 있는 옆의 숫자를 변경해 간격을 조정할 수 있다.
간격 단위는 퍼블리싱 코딩 시 Padding, Margin 값에 해당합니다.
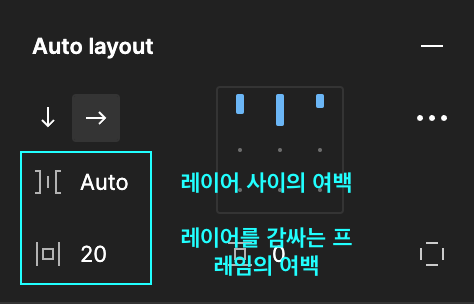
간격을 고정시키지 않고 반응형으로 작업을 하고 싶다면 간격 조 전 칸의 수치에 Auto라고 입력합니다.
그럼 가로 길이에 따라 여백이 자동으로 조정됩니다.
항목을 추가하거나 삭제해도 여백이 자동으로 조절이 되기 때문에 수정 작업 시 너무 편리합니다.
여기서 한 가지 더 팁을 드리자면 오토 레이아웃 프레임의 좌우 여백을 지정해 주어 테이블 좌우 여백을 고정시켜 놓고
그 안에서 항목을 추가/삭제하면 더 이상의 유지 보수 없이 사용할 수 있습니다.

이렇게 리스트를 만들어 놓으면 반응형에 대응하기 좋은 유연한 UI 디자인 작업이 가능하며,
수정 시 아주 편리하게 작업을 진행할 수 있습니다.
관련 글을 찾아보고 읽는 것도 좋지만, 단 한 번의 실습이 열 배는 효과가 있는 것 같아요.
한 번 따라 해보시면서 이것저것 눌러보시고 테스트해보시는 것을 추천합니다~!!
이번 편에서는 오토 레이아웃을 활용한 리스트 작업을 해보았습니다.
다음 편에는 오토 레이아웃 마지막인, 유연한 반응형 앱 리스트 레이아웃을 함께 해보아요~
'Design > 피그마 뽀개기' 카테고리의 다른 글
| 피그마 뽀사기 1. 오토레이아웃 기능 소개 (0) | 2023.02.10 |
|---|---|
| 피그마 디자인 가이드 하루만에 작업 가능하다고? (0) | 2023.02.09 |
| 아이메디신 브랜드 가이드를 작업하며.. (0) | 2022.12.19 |


