피그마 초보자도 할 수 있다. 피그마 디자인 가이드.. 이렇게 쉽다구??
#피그마 #피그마활용 #figma #uidesign #designguide
피그마를 사용하기 전 피그마의 장점을 들었을 때, 디자이너가 사용하기 좋은 도구라고 생각했습니다.
아무래도 디자이너 출신인 사람이 만들었을 가능성이 다분..
기존에 쓰던 엑스디 제플린 조합을 합친 것만으로도 너무 좋다고 생각했는데
디자인 기능이 엑스디에 비해 훨씬 많이 추가되었다고 해서
그런 말들만 듣고 무작정 피그마로 갈아타기로 확정 후.. (따라줘서 고맙다 팀원님)
암튼 기능을 100% 활용도 해보지 못한 상태에서
프로젝트를 시작하기 전에 UI 디자인도 개선 할 겸 가이드부터 꼼꼼하게
새로 제작해보자 하는 마음으로 시스템 가이드를 작업하게 되었다.
시스템 가이드의 레퍼런스르 찾아보면서 느낀점은 아 너무나 제각각이다.
어플인지 웹인지 웹 모바일인지 플랫폼인지 플랫폼의 성격이 무엇인지에 따라 가이드가 너무나 천차만별이었다.
혼돈의 카오스.. 어디서부터 건드려야 할까 머리를 부여잡고 그렇게 웹 바다의 망망대해에서 떠돌다가는 한도 끝도 없을 것 같았다.
생각해보니 나는 관리자 웹사이트를 담당하고 있고, 관리자 웹사이트의 UI/UX는 비교적 단순한 편이다.
뇌파를 측정해 결과물을 보여주는 부분은 또 복잡하고 그래프도 엮여있지만 ,전체적인 구성을 봤을 때,
UI 가이드에 확립해줄 만한 요소들이 그렇게 많지는 않았다.
그래서 피그마 시스템 가이드를 검색해보니, 피그마에는 이미 많은 사람들이 시스템 가이드를 커뮤니티에 올려놓고 사용하고 있는 것이다.
이럴수가.. 이렇게 좋은 자료들을 무료로 꽁짜로 공유해주다니 귯샷이다.
나도 나중에 분명히 성장해서 자체적으로 만든 훌륭한 가이드를 많은 사람들에게 배포해주고 싶다..예 됐고요..
아무튼 그 많은 시스템 가이드에서 일단 좋아요 수로 배치를 하여 한 번 걸러서 내게 맞는 가이드를 찾기 시작했다.

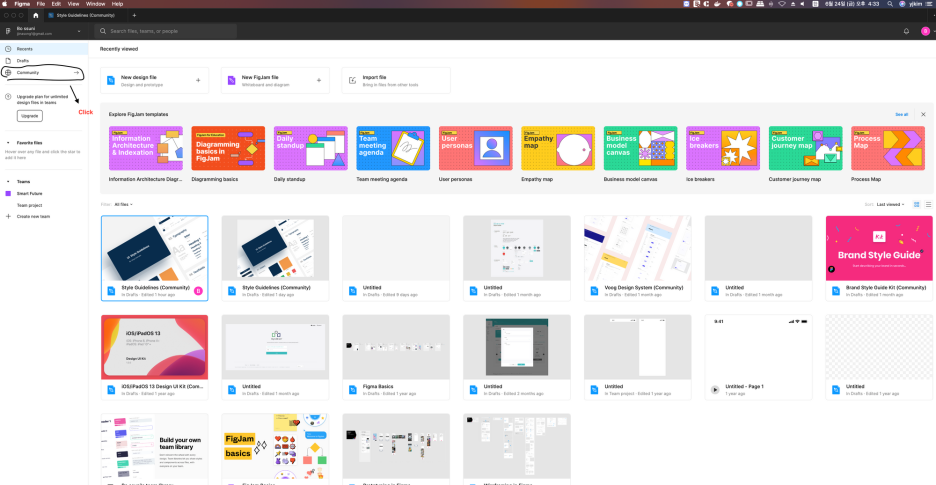
위의 피그마 홈화면에서 지구모양 아이콘의 커뮤니티를 클릭하시고 커뮤니티로 들어가서
Design Guide 이라고 검색하시면 수많은 가이드가 검색이 됩니다.
이 가이들들은 전부 바로 내려받아 적용이 가능합니다.
일단 한번 내려받아 보시면 정말 된다며 신기한 기분이 드실겁니다. 고우!

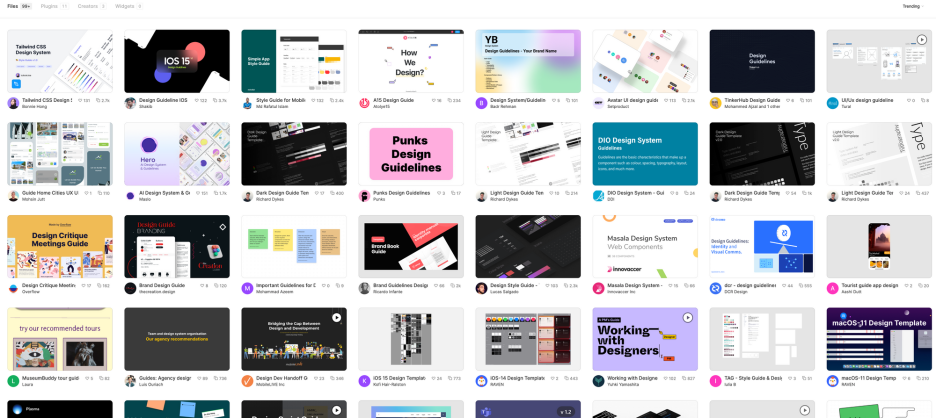
보세요 이렇게 수많은 가이드가 반겨줍니다. 네 확실한 가이드이고, 이 모든건 바로 내려받아서 활용해보실 수 있습니다.
어떤 분들은 영상으로 활용법까지 아주 친절하게 올려놓으신 분들도 계십니다.
정말 복 받을 거에요. 저희 조상님이 주신 기회를 피그마로 쓰는 그런 기분도 듭니다.
저는 좋은 가이드들이 많지만 여기서 제가 가장 최적화로 쓸 수 있는 가이드를 찾아 헤맵니다.
어찌됐던 필요한 부분은 정해져 있기 때문에 저는 가장 기본적이고 단순한 가이드를 찾아야 했습니다.
화려한 가이드들은 거의 앱용 가이드로 기능적으로 너무 신기해서 써보고 싶은 가이드들이 많았지만
제가 100% 잘 활용할 수 있는 가이드를 받는 게 저의 목표였죠.
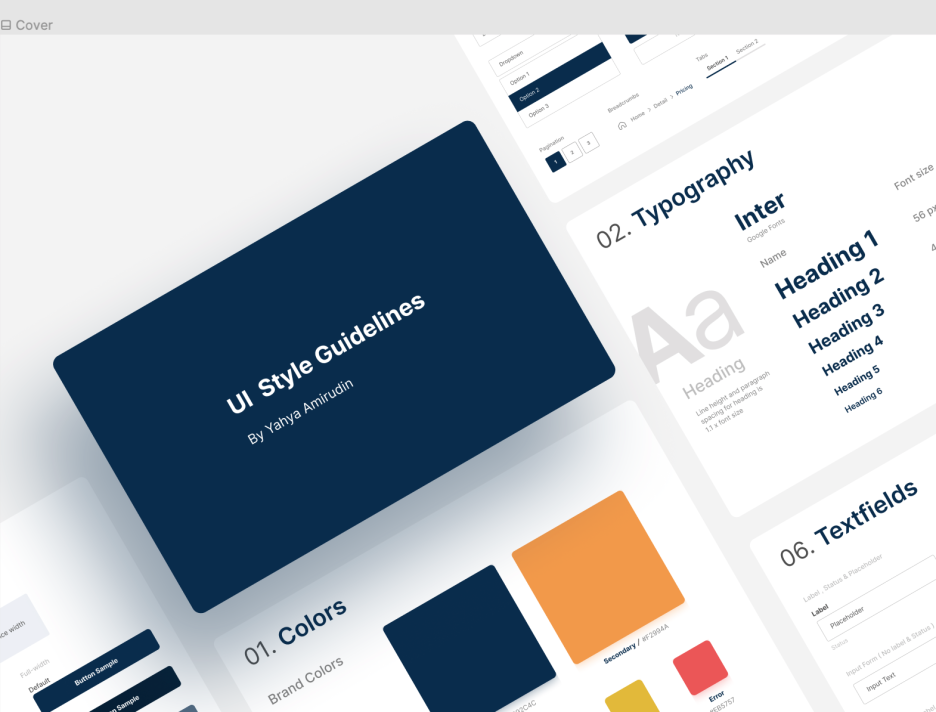
무튼 가이드를 찾다가 제가 활용할 수 있는 요소들이 가장 많이 들어가 있는 세로형 문서형식의 가이드를 내려받았습니다.

딱웹에서 필요한 기본적인 정보들로 이루어진 깔끔한 가이드였습니다.
여기서 필요한 부분은 가져가고(다 필요해서 그냥 다 가져온 것) 내용을 수정해서 알맞게 쓰는 방식으로
세상 간편하게 가이드를 완성 시키기 위해 바로 돌진했습니다.
실행이 곧 답이다.
빠르게 색상을 지정해주고 타이포로 넘어가서 타이틀 및 콘텐츠 글씨 크기를 지정해주었습니다.
이렇게 해도 되는 건가 싶을 정도로 너무 쉽게 진행되고 있는 중..
일단 1차 가이드는 거칠게 작업 후 계속 업데이트 해나가자는 식으로 생각을 비워내니 작업이 너무 가볍고 빠르게 진행됩니다.
다들 일단 시작하세요 시작이 반입니다
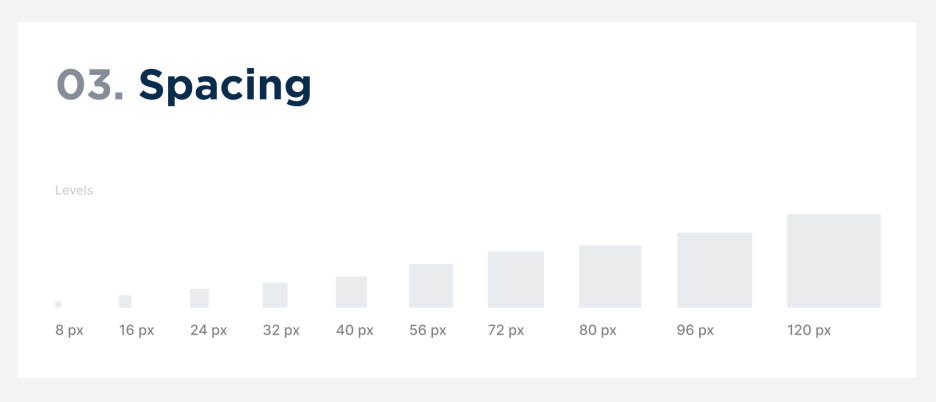
Spacing

여백을 지정해줍니다.
작업을 하다 보면 여러 화면의 상황들이 있기 때문에 100% 이렇게 쓸수는 없지만
웬만하면 가이드의 여백지침에 맞게 활용을 하면 좋을 것 같습니다.
저는 4의 배수 단위로 여백을 지정해 주었습니다.
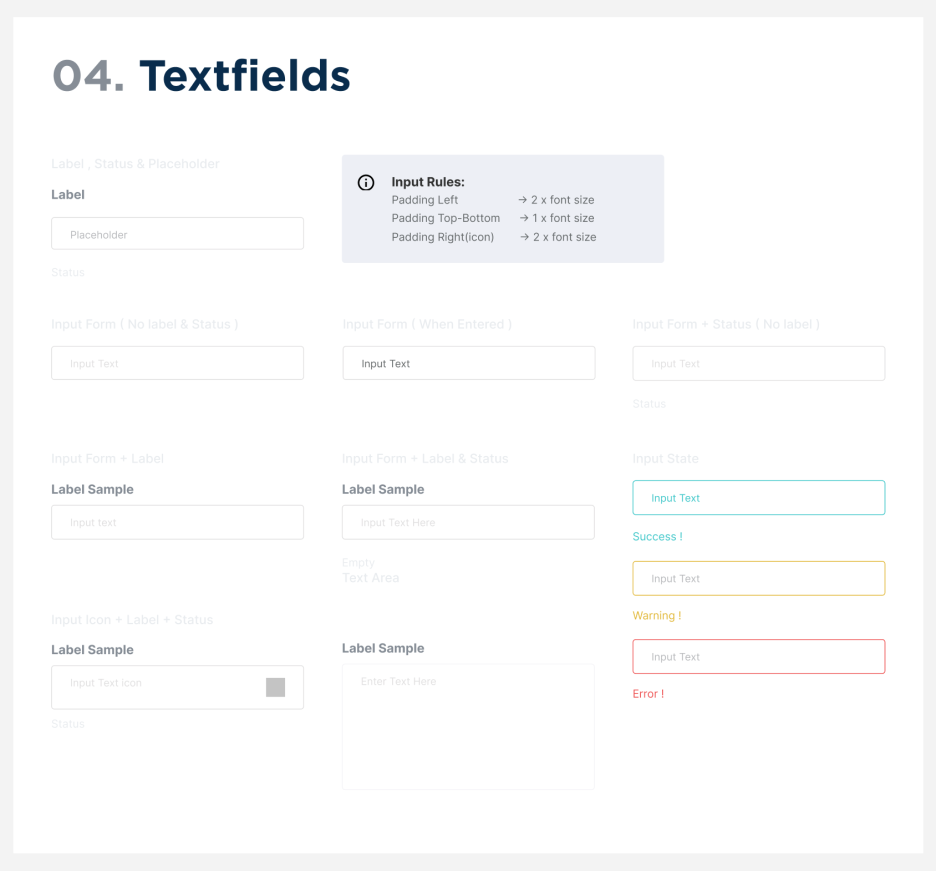
Textfields

일반 라벨 텍스트 필드와, 비활성 필드, 그리고 텍스트를 입력할 때의 필드, 상태를 나타내주는 필드 등
디자인 지침을 모두 넣어주면 끝납니다.
아, 그리고 추가로 웹상에서 마우스로 텍스트를 긁었을 때의 이미지도 지정해줄 것입니다~! (2차 업데이트 적용)
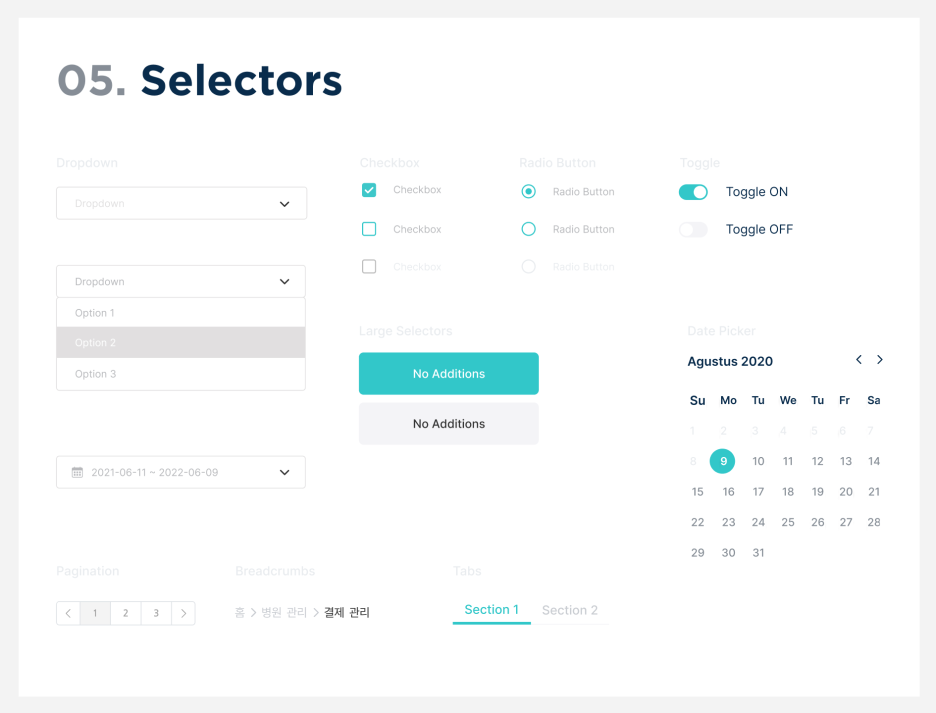
Selectors

사용되는 모든 셀렉터의 모양을 그려줍니다.
드롭다운 상자, 일정을 설정해주는 드롭다운 박스, 체크박스, 라디오버튼, 셀렉버튼 등
모든 셀렉액션이 들어가 있는 버튼을 명명해줍니다.
셀렉이 되기 전후의 화면 2종류가 전부 다 있어야 합니다.
일정 설정에 써야 하는 달력 UI 도 넣어줍니다.
세상 귀찮은 달력 디자인은 세상 단순하게 가져갑니다.
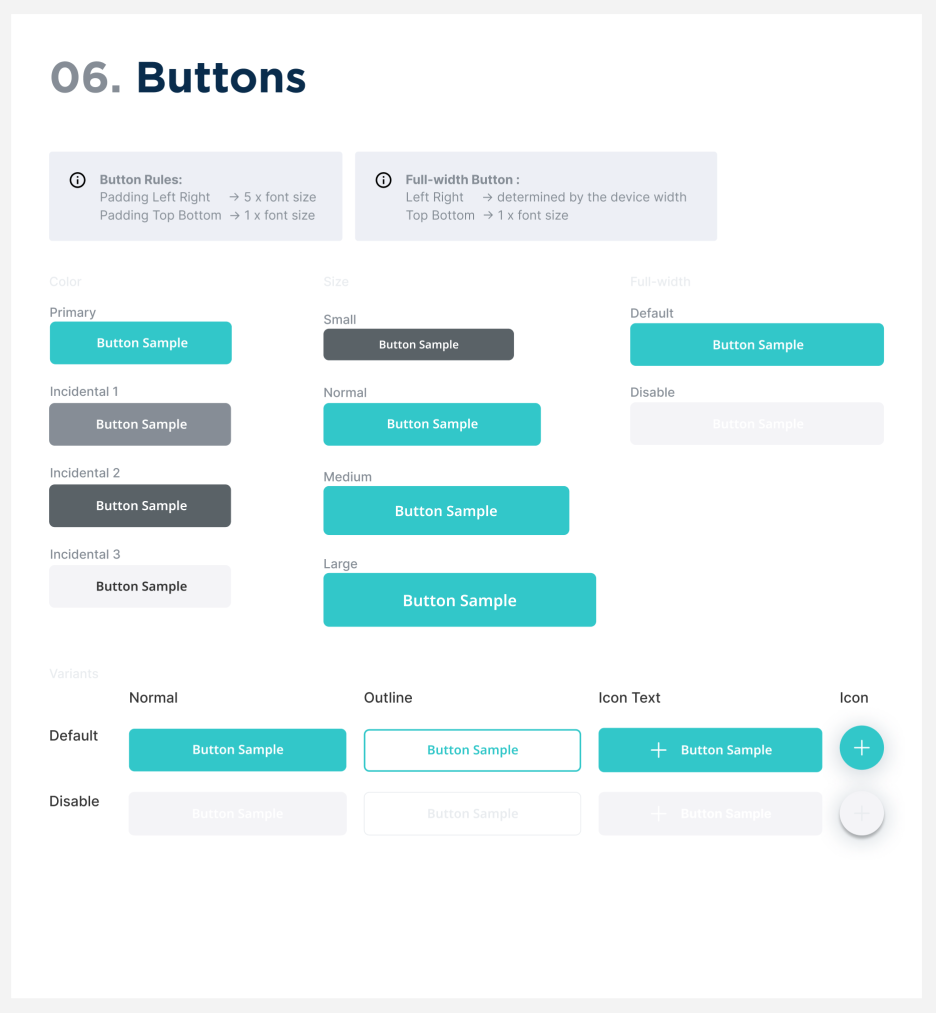
Buttons

화면에 사용되는 모든 버튼의 모양을 그려줍니다.
일반적인 버튼을 먼저 그려준 뒤, 서브로 활용되는 색상의 버튼을 정의해줬습니다.
저희는 메인 컬러인 박하색 위주로 진행되기 때문에 가장 중요한 버튼은 메인 박하색상을 활용한 버튼이고,
나머지 색상으 회색조로 지정했습니다.
라인버튼과 비활성화된 버튼도 지정해주었습니다.
아이콘텍스트와 첨부할 수 있는 버튼도 함께 만들어주었습니다.
물론 그 부분은 가이드내에 있는 버튼을 참조하여 비슷하게 따라 해보았습니다.!!
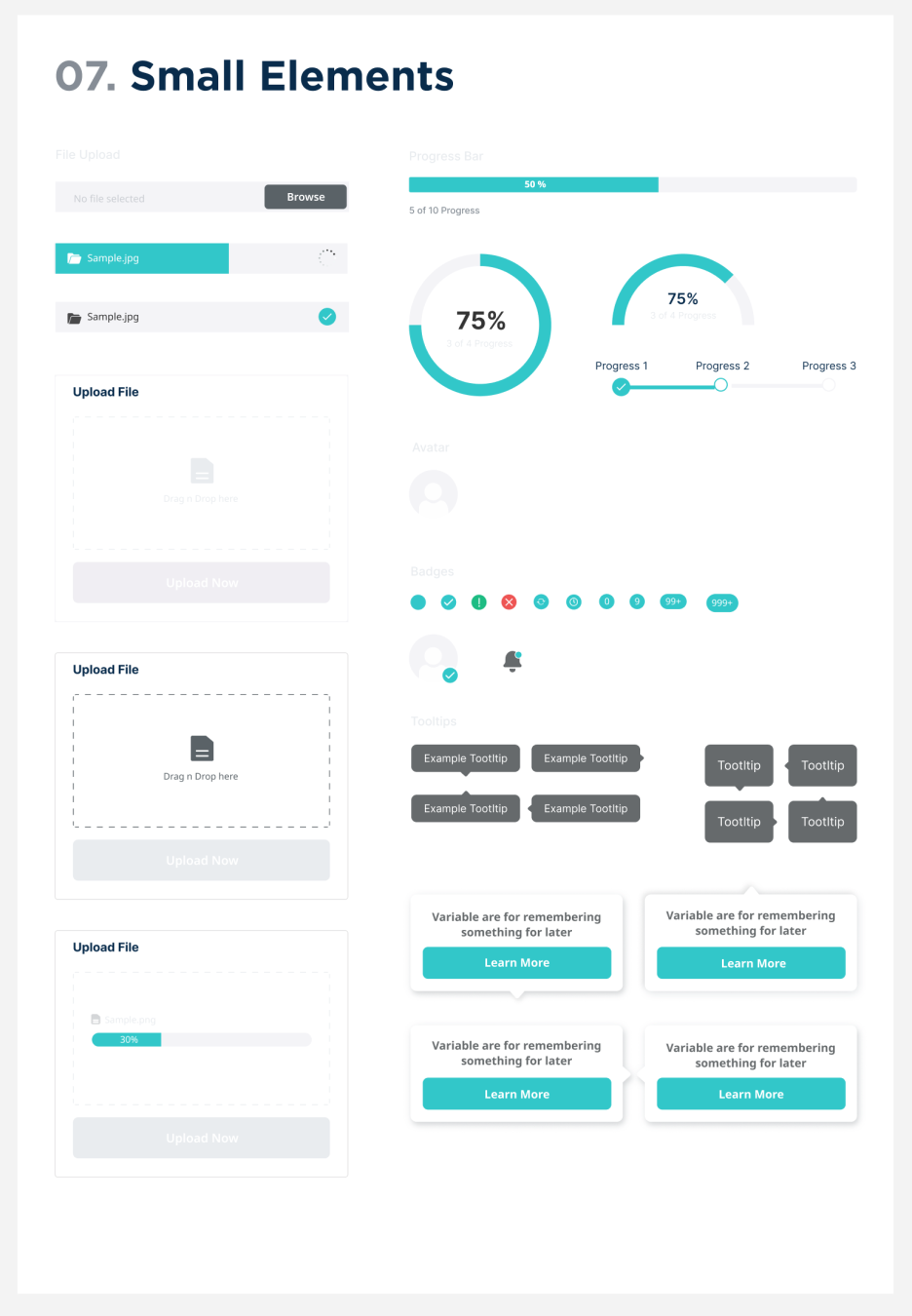
Small Elements

파일첨부 바와 파일첨부 시 적재되는 이미지, 상태별 파일 업로드 이미지를 지정해주었습니다.
모양별 프로그래서 바와 아바타가 들어간 기본 프로필 이미지, 배지들도 상태별로 지정해주었습니다.
툴팁과 토스트 알림창도 지정해주었습니다.
이 외의 필요한 부분들은 지속적인 업데이트를 통해 추가해줄 예정입니다.
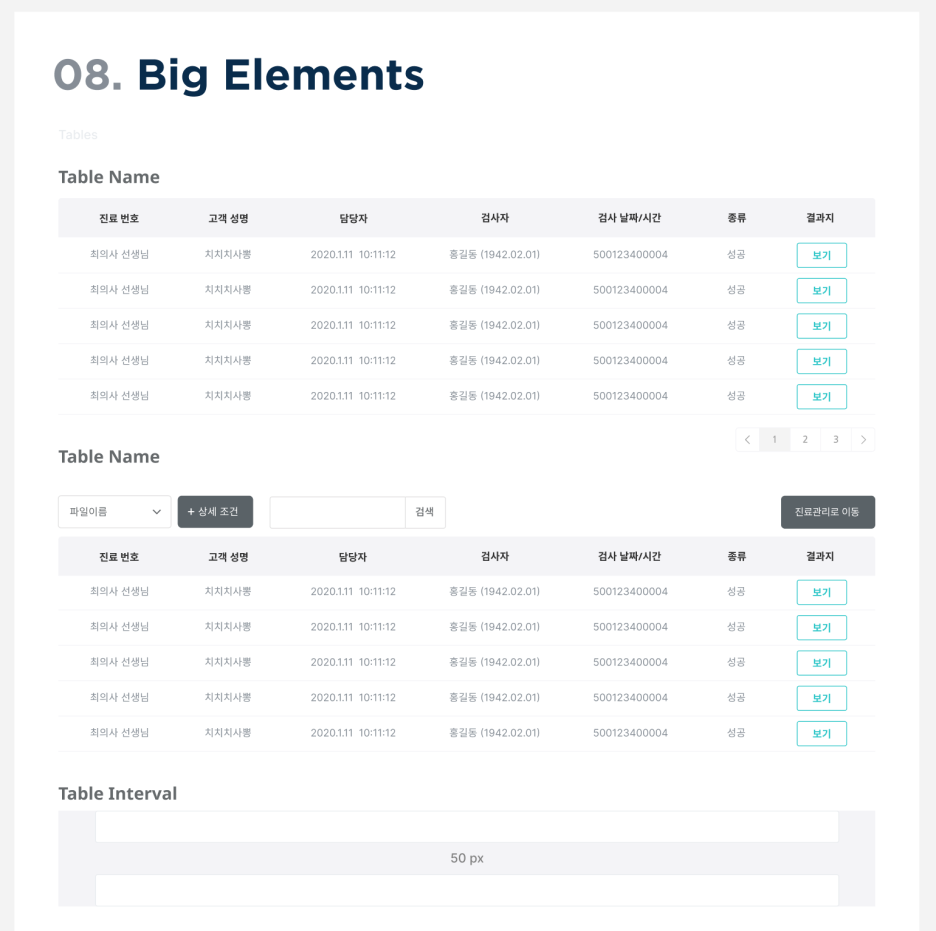
Big Elements

상대적으로 영역을 많이 차지하는 큰 요소들을 그려줍니다.
리스트 위주의 관리자 화면이기 때문에 기본 리스트를 먼저 지정해주었습니다.
그리고 테이블 상단에 검색 기능이 들어가는 리스트 화면도 추가로 넣어주었습니다.
그리고 테이블 간의 간격 및 타이틀 부분의 여백도 지정해주었습니다.
그리고 모살 팝업, 그림자 속성값, 아코디언 상자도 만들어주었습니다.
앞으로도 여러 형식의 리스트 화면이 추가될 것 같습니다.
요소들이 지속해서 추가 업데이트 될 걸 생각해서 가이드 대지화면을 가로로 넓어지게 수정을 해주어야 할 것 같습니다.
그것도 2차 업데이트에 반영해서 내보낼 생각입니다.
여기까지 피그마 시스템 가이드 작업을 마쳤습니다..!
길다면 길고 짧다면 짧은 여정의 끝,
시스템 가이드 작업을 마쳤지만 이제 시작인 느낌적인 느낌 ㅋㅋ
그래도 어느 정도 정리가 되니 마음이 편안해집니다.
이제 개발에서 공통된 UI로 활용할 수 있게 UI 개선사항을 전달할 예정입니다.
기존 UI에서 수정 및 업데이트 돼야 할 부분이 많아서 정리하여 1달에 2번씩 전달하여
차근차근 업데이트할 계획이죠..!
이상 피그마를 활용한 시스템 가이드 1차 작업 진행상황을 한 번 남겨봤습니다.
피그마에 대한 자료들이 많은 듯 없는데, 이제 막 시작하신 피린이 분들에게
조금이나마 도움이 되었으면 하는 바람입니다.
'Design > 피그마 뽀개기' 카테고리의 다른 글
| 피그마 공부2. 오토 레이아웃을 활용한 리스트 만들기 (0) | 2023.02.13 |
|---|---|
| 피그마 뽀사기 1. 오토레이아웃 기능 소개 (0) | 2023.02.10 |
| 아이메디신 브랜드 가이드를 작업하며.. (0) | 2022.12.19 |


